MOLDELO DE COLOR HSL
El modelo de color HSL basa su nombre en las iniciales de las propiedades que toma en consideración para constituirse. El tono (Hue), la saturación (Saturation) y la luminosidad (Lightness) son las propiedades que codifican los colores en este modelo. Como hemos visto anteriormente, también el modelo RGB son 3 grupos de color pero en este caso nos es mucho más fácil a los diseñadores UI porque al tener referencias nos es más intuitivo. Así pues, veamos esas referencias.
El tono o matiz (hue) es el nombre del color que percibimos. La manera en que se distribuye es en un circulo cromatico con origen en el color rojo. En éste los colores se distribuyen de la siguiente manera:0º color rojo
- 60º color amarillo
- 120º color verde
- 180º color cian
- 240º color azul
- 300º color magenta
Con esta información si por ejemplo queremos un naranja, sabemos que debe estar entre el rojo (0 grados) y el amarillo (60 grados), por lo que se puede buscar en el círculo cromático en torno al grado 30. Por debajo de este número será más rojizo y por encima más amarillento.
La saturación (saturation) es la cantidad de color en un tono determinado, y se mide en una escala del 0 al 100, siendo el 0 un color gris muy apagado y el 100 el máximo de color que se puede representar. Por lo tanto, para obtener un color más vibrante, debemos elegir valores cercanos al 100, y para un color más apagado, valores cercanos al 0.
Por último, la luminosidad (lightness) es la cantidad de blanco o negro que tiene un color. Al igual que la saturación, se mide en una escala del 0 al 100, siendo el 0 un negro total, el 50 el punto de equilibrio y el 100 un blanco total. Por lo tanto, para obtener un color oscuro, se deben elegir valores inferiores a 50, y para un color claro, valores superiores a este número. Es importante tener en cuenta que si nos acercamos demasiado al 0 o al 100, el color puede resultar difícil de distinguir del negro o del blanco respectivamente hasta el punto de que será blanco o negro puro y la saturación elegida dé igual.
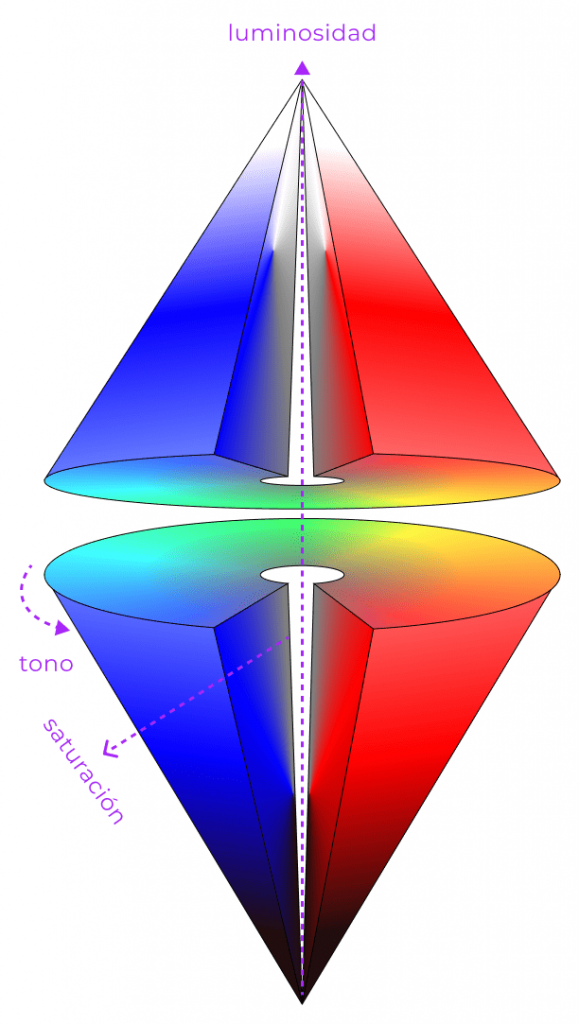
Concebir este modelo de color como un doble cono nos puede ayudar a entenderlo.

Comentarios
Publicar un comentario